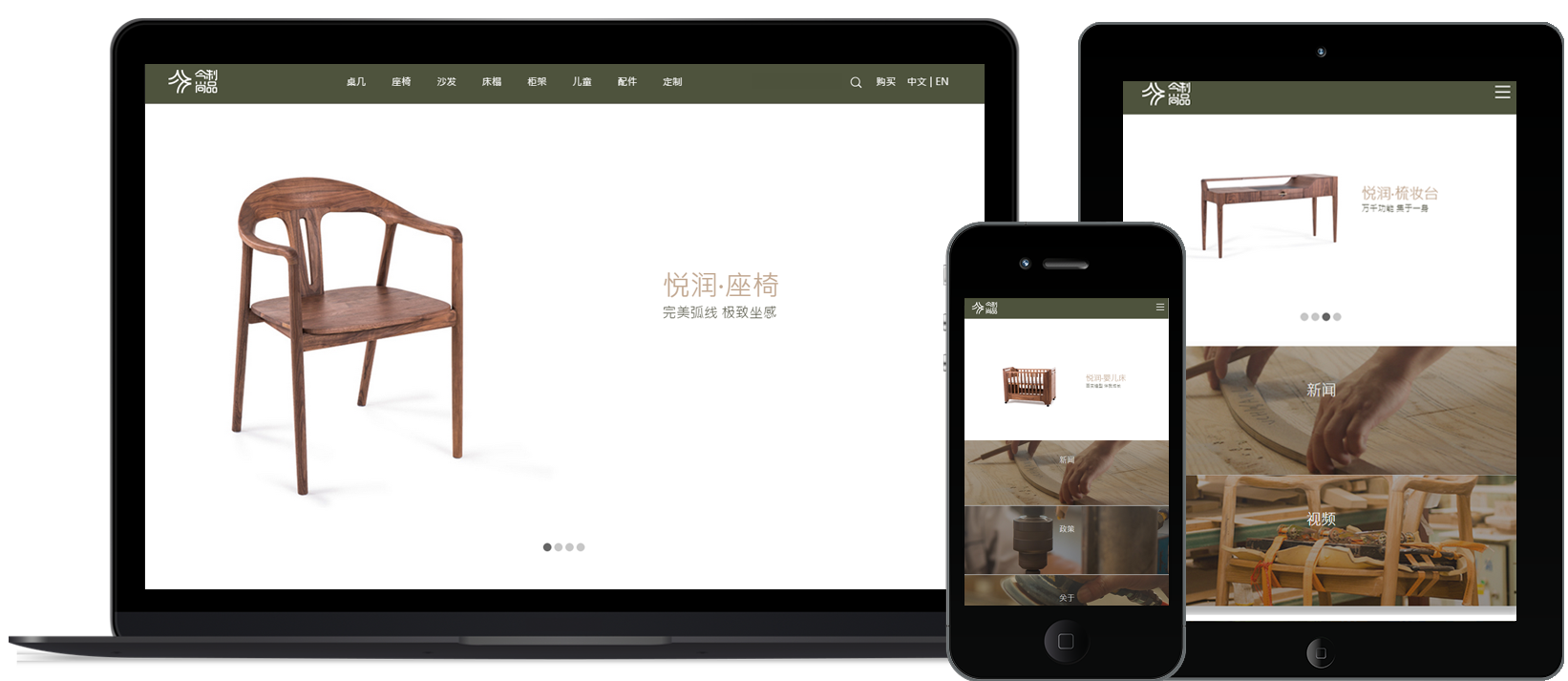
响应式网站来袭,创造深度用户体验,企业网站要想跟上潮流,响应式网站是必选。
未来网站设计依赖HTML5响应式网站开发,实现全网营销,网站内容同一后台管理更新

HTML5响应式网站开发,技术实施攻略六要素
兼容性强,灵活设计 | HTML5响应趋势 移动终端用户量已远超PC用户,互联网移动终端用户作为互动的主流趋势,研究表明80%以上移动用户期待响应式网站访问全覆盖。 | 程序代码清晰 HTML5网站设计开发代码,科学布局及分割,同时伪静态程序命名规则,代码标准更规范逻辑性更强,统一代码HTML样式。 |
| 布局设计嵌入匹配 实现文字背景分离更高清,布局设计按照扁平化准则设计实施布局,管理方便整站信息一体化,我们擅长将商业策略与用户体验结合。 | 品质高效提升 感触网页设计视觉新动向,视觉上变得更具吸引力设计趋势,多元素化设计同时充满活力的新时间理念,网站品质脱颖而出,凸显品牌价值。 | 整屏响应兼容 设计潮流以及网页设计技术一起格式化,视觉上变得更具吸引力设计趋势,多元素化设计,高端网站设计布局的浏览体验。 |
移动互联网的异军突起 响应式网站成为大势所趋
“响应式网站设计”,即“自适应网页设计”,指可以自动识别屏幕宽度、并作出相应调整的网页设计。响应式不只是技术的实现,它更像是一种对于设计的全新的思维模式。随着移动端的增多,iphone、ipad、手机…为每一个用户群分别进行一整套的网页设计和解决方案无疑会增加成本,那么,企业此时想到的就是对网站做响应式设计,真正实现电脑、平板、手机多终端一站多用。

网站如果不支持响应式或者响应式很粗糙,谁会买单?
或许国内的大部分网站并不刻意要求响应式,就算要求响应式,大部分适配后的网站效果也是非常粗糙的,总体来说国内的网页对响应式有比较高的需求的都属于一些要求高的或者专业性很强的网站,就算你不做响应式,直接让网页按照PC端显示的效果一样(使用类似的代码,虽然不建议这样做,但这能有效确保具有固定尺寸的网页能按预期显示),直接适配手机,客户也会买单。境外大部分客户的网站,最基本的要求,不满足响应式不会买单。
该不该做两套版本?
对于大多数网站,做两套版本不是明智的选择,因为后期维护成本,制作成本,调试成本,开发成本等都会增加很多,而且互联网发展迅速,网页过时的很快,一般情况,不值得花大量时间做两套随时会过时的页面。并且大多数网站有常用的开源程序的约束,做两套对后端的扩展也会有更高的要求,可能会增加后端和服务器端的工作量。一般做两套,适用于一些拥有自己的源程序的大平台或者大型网站或者一些知名的网站。大部分网站,无需做两套。
响应式技术的发展怎样?
站长们不用纠结于什么fluid流布局还是其它什么布局的,只要考虑首先把具体的项目按照预期设计表现出来即可,然后再深入考虑其它复杂的知识点。很多细节有单独学习的必要,但是不一定都能折腾进实际项目中。实际项目还是要尽量精简代码,减少开发和后期维护成本,只要能够满足多种设备,并且利用响应式有效控制不同尺寸图片的加载,在现在的不断提升的互联网网速环境下,一样访问速度会很快。
网页的响应式设计是基础啊,企业得适应互联网发展适应发展需要,适应客户需要,做一套网页,做好这个基础,是理所当然的。对于一项基本功,没有必要说它好还是不好。
一个真正好的响应式,是能够处理不同尺寸的图片的,如果CSS不能满足需求,现在有很多成熟的结合JS的技术手段,可以配合CSS做到更优秀的相应,不会大幅度影响加载速度,它完全可以达到两套web的效果。毕竟你不是做APP,是做网页。如果你要拿APP的原生交互效果和流畅程度和web相比,我觉得偏题了,没有必要,本身它们就是互补的东西,你不要他要,没有谁排斥谁的必要。