
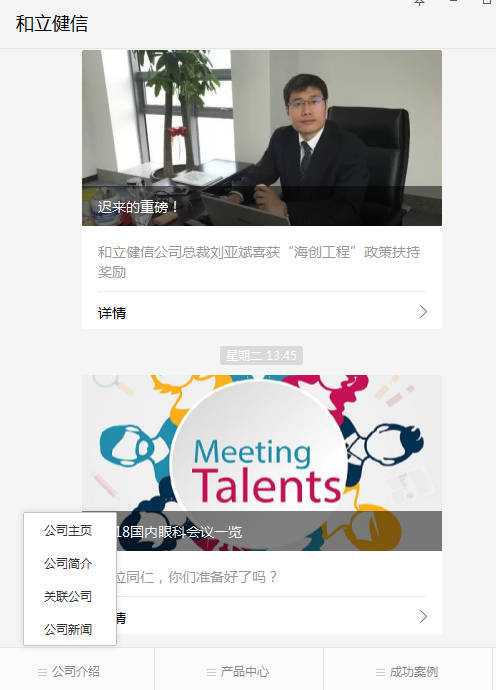
现在企业都有自己的公账号,而且微信提供公众号对接企业手机网站功能,给企业一个很好的宣传方式,如下图

通过微信提供的公众号链接可以把公司的手机端网站链接到这里,客户可以很方便了解到公司相关信息。但是问题来了,很多企业反映网站更新后公众号网站内容没有更新,针对这个问题小编通过搜索找到一个解决方案
吧下面的代码粘贴到网页模板头部,功能就是取消浏览器缓存功能。
如果需要在html页面上设置不缓存,这在<head>标签中加入如下语句:
1 2 3 | <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content=""> |
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
引用
meat标签的http-equiv属性语法格式是:<meta http-equiv="参数" content="参数变量值"> ;其中http-equiv属性主要有以下几种参数:
1、Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
清除缓存(再访问这个网站要重新下载!)
<meta http-equiv="cache-control" content="no-cache">
meta是用来在HTML文档中模拟HTTP协议的响应头报文。meta 标签用于网页的<head>与</head>中,meta 标签的用处很多。meta 的属性有两种:name和http-equiv。name属性主要用于描述网页,对应于content(网页内容),以便于搜索引擎机器人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网页分类)。这其中最重要的是description(站点在搜索引擎上的描述)和keywords(分类关键词),所以应该给每页加一个meta值。比较常用的有以下几个:
name 属性
1、<meta name="Generator" contect="">用以说明生成工具(如Microsoft FrontPage 4.0)等;
2、<meta name="KEYWords" contect="">向搜索引擎说明你的网页的关键词;
3、<meta name="DEscription" contect="">告诉搜索引擎你的站点的主要内容;
4、<meta name="Author" contect="你的姓名">告诉搜索引擎你的站点的制作的作者;
5、<meta name="Robots" contect= "all|none|index|noindex|follow|nofollow">